Internet Explorer 10 : Platform Preview 4 disponible, uniquement pour Windows 8 Developer Preview
Christophe Lavalle
Mercredi 30 novembre 2011, 00:45
Mercredi 30 novembre 2011, 00:45
(2)
Microsoft vient de publier la quatrième Platform Preview de la prochaine mouture majeure de son navigateur web : Internet Explorer 10. Au contraire des trois précédentes, l'éditeur a fait le choix de ne la rendre disponible que pour la version Developer Preview de Windows 8. Windows 7 n'est donc plus supporté, momentanément.
Le support unique de Windows 8 pour cette version n'est pas une grande surprise. Les équipes de développent sont concentrés sur la prochaine version de Windows dont Internet Explorer 10 occupera une place importante puisqu'il sera une des briques de base du système permettant le développement d'applications riches basées sur le language HTML5/CSS3/JavaScript avec la possibilité de communiquer directement avec Windows via WinRT.
Afin de montrer les nouveautés aux développeurs, Microsoft livre régulièrement des versions brutes sans interface graphique ni raffinements. La qualité n'est pas celle requise pour une version béta ni celle d'une version finale même si les Platform Preview se montrent plutôt stables. Il est donc probablement plus simple à ce stade du développement pour Microsoft de mettre à disposition une version pour Windows 8 en attendant la version béta qui sera bien compatible avec Windows 7, comme déjà annoncé.
Avec cette quatrième Platform Preview d'IE10 (10.0.8103.0), Microsoft continue d'embrasser HTML5/CSS3 en supportant de nouveaux éléments :
L'éditeur encourage également les développeurs à utiliser le doctype <!DOCTYPE html> pour les pages utilisant massivement le HTML5. Microsoft a également opéré quelques modifications dans le mode quircks d'IE qui peut désormais exploiter certaines technologies HTML5 comme les balises audio et vidéo sans pour autant rompre la compatibilité avec des sites utilisant quelques bizarreries d'affichages. Cette modification permet à Microsoft de s'aligner avec la manière dont les autres navigateurs (Firefox, Chrome, Safari et Opera) gèrent ces cas de figure.
Par ailleurs, il est important que les développeurs prennent en compte la disparition des éléments de hack comme <!--[if lte IE 7]> permettant de spécifier une feuille de style uniquement pour une version d'Internet Explorer dans la partie <head> d'une page web. Avec les améliorations importantes qui ont été réalisées et qui permettent un rendu identique sur l'ensemble des principaux navigateurs, Microsoft indique que l'utilisation de ce hack n'est plus utile. IE10 ignorera donc ces balises et les feuilles de style éventuellement associées.
Comme toujours, le téléchargement s'effectue via le Test Drive (20,2 Mo) qui a lui aussi été mis à jour avec de nouveaux tests développés par Microsoft et soumis au W3C pour mettre en avant les nouveautés de cette Platform Preview mais aussi pour mettre en avant les possibilités offertes par le HTML5, CSS3 et JavaScript.
La prochaine étape pour Microsoft sera probablement la publication de la version béta d'Internet Explorer 10 lors du CES 2012 début janvier qui verra également arriver la béta de Windows 8, des services Windows Live ainsi qu'une probable version preview d'Office 15.

Le support unique de Windows 8 pour cette version n'est pas une grande surprise. Les équipes de développent sont concentrés sur la prochaine version de Windows dont Internet Explorer 10 occupera une place importante puisqu'il sera une des briques de base du système permettant le développement d'applications riches basées sur le language HTML5/CSS3/JavaScript avec la possibilité de communiquer directement avec Windows via WinRT.
Afin de montrer les nouveautés aux développeurs, Microsoft livre régulièrement des versions brutes sans interface graphique ni raffinements. La qualité n'est pas celle requise pour une version béta ni celle d'une version finale même si les Platform Preview se montrent plutôt stables. Il est donc probablement plus simple à ce stade du développement pour Microsoft de mettre à disposition une version pour Windows 8 en attendant la version béta qui sera bien compatible avec Windows 7, comme déjà annoncé.
Avec cette quatrième Platform Preview d'IE10 (10.0.8103.0), Microsoft continue d'embrasser HTML5/CSS3 en supportant de nouveaux éléments :
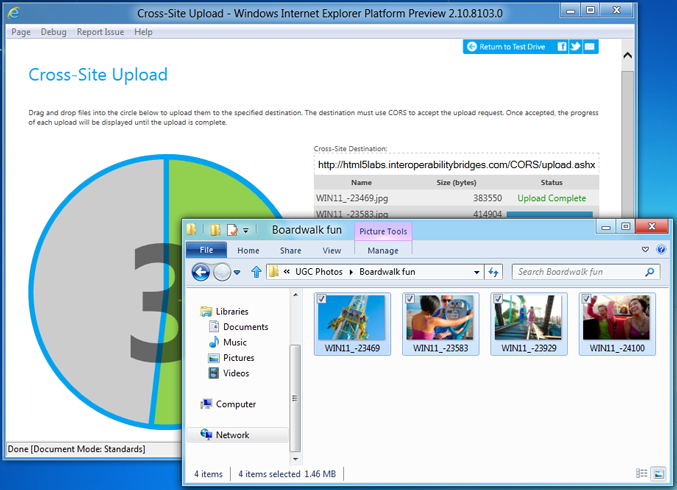
- Support Cross-Origin Resource Sharing (CORS) pour une utilisation sûre de XMLHttpRequest à travers plusieurs domaines pour le transferts de données entre applications par exemple. Ce test sur le Test Drive permet de voir le processus en action.

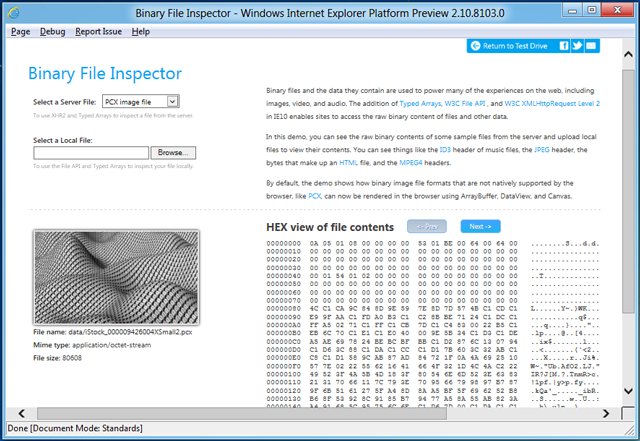
- Support de l'API File Writer pour les blobBuilder permettant la manipulation de fichiers binaires volumineux dans des scripts dans le navigateur. Ce test sur le Test Drive permet de voir une démonstration de cette API avec la gestion de plusieurs types de fichiers comme les .PCX directement implémentée dans le navigateur.

- Support pour le JavaScript des tableaux typés pour un stockage et une manipulation efficace
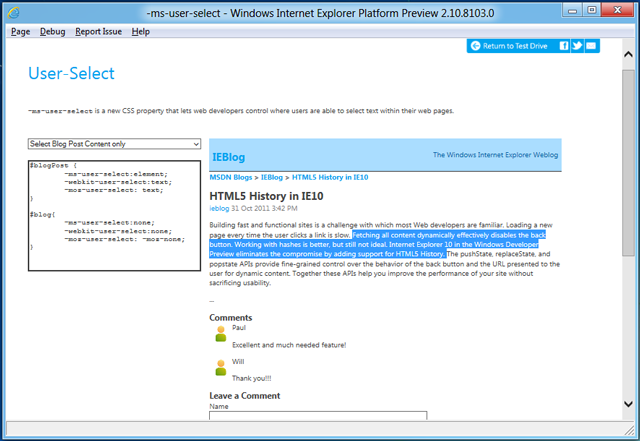
- Support de la propriété user-select permettant de contrôler comment l'utilisateur peut sélectionner les éléments dans une page ou application web. Ce test sur le Test Drive permet de voir comment est appliqué la gestion des éléments sélectionnables sur une page de type blog via une feuille de style CSS.

- Support pour les vidéos HTML5 du sous-titrage télétexte avec gestion du time-code, des placements et formats des sous-titres
L'éditeur encourage également les développeurs à utiliser le doctype <!DOCTYPE html> pour les pages utilisant massivement le HTML5. Microsoft a également opéré quelques modifications dans le mode quircks d'IE qui peut désormais exploiter certaines technologies HTML5 comme les balises audio et vidéo sans pour autant rompre la compatibilité avec des sites utilisant quelques bizarreries d'affichages. Cette modification permet à Microsoft de s'aligner avec la manière dont les autres navigateurs (Firefox, Chrome, Safari et Opera) gèrent ces cas de figure.
Par ailleurs, il est important que les développeurs prennent en compte la disparition des éléments de hack comme <!--[if lte IE 7]> permettant de spécifier une feuille de style uniquement pour une version d'Internet Explorer dans la partie <head> d'une page web. Avec les améliorations importantes qui ont été réalisées et qui permettent un rendu identique sur l'ensemble des principaux navigateurs, Microsoft indique que l'utilisation de ce hack n'est plus utile. IE10 ignorera donc ces balises et les feuilles de style éventuellement associées.
Comme toujours, le téléchargement s'effectue via le Test Drive (20,2 Mo) qui a lui aussi été mis à jour avec de nouveaux tests développés par Microsoft et soumis au W3C pour mettre en avant les nouveautés de cette Platform Preview mais aussi pour mettre en avant les possibilités offertes par le HTML5, CSS3 et JavaScript.
La prochaine étape pour Microsoft sera probablement la publication de la version béta d'Internet Explorer 10 lors du CES 2012 début janvier qui verra également arriver la béta de Windows 8, des services Windows Live ainsi qu'une probable version preview d'Office 15.
Commentaires (2)
j'ai telecharge ce aprés midi , je vais le test ce soir et demain matin avec des test de html 5 , javascrpit , accelaration materiel . et ensuite avec les autre navigateur je vais prendre firefox 8 et google chorme 14 sur mon windows 8 je vais voir les resultats sur mon pc .
voila les résultat des divers test benchmark avec google chorme 15 firefox 8.01 et ie 10 pp4
dans sunspider ( le score le plus bas est le meilleur ) google chorme 15 (247,6) firefox8.01 (226.1) ie10 pp4 (209.4)
dans peackeeper ( le score le plus grand est le meilleur) google chorme 15 (2851) firefox 8.01 (1200) ie10pp4 (1198)
dans webvizbench ( le score le plus grand est le meilleur) google chorme 15 (3200) firefox 8.01(2730) ie10pp4 (3820)
dans html5 test ( le score le plus grand est le meilleur) google chorme 15 ( 343 + 13 bonus) firefox 8.01 ( 299 +9 bonus ) ie10pp4 (299+6 bonus)
dans pschedelic ( le score le plus grand est le meilleur) google chrme 15 (279 ) firefox 8.01 ( 46 ) ie10pp4 ( 8305)
j'ai bien aimé faire ses test ; j'attends la beta ie 10 voir l'interface s' il à évolue ou pas rajouter des nouvelles fonctions etc . pour le mois de janvier il y a plein de choses à test ie 10, office 15, windows 8 , windows live 1012 . je suis prét à test tout ca ;-)
dans sunspider ( le score le plus bas est le meilleur ) google chorme 15 (247,6) firefox8.01 (226.1) ie10 pp4 (209.4)
dans peackeeper ( le score le plus grand est le meilleur) google chorme 15 (2851) firefox 8.01 (1200) ie10pp4 (1198)
dans webvizbench ( le score le plus grand est le meilleur) google chorme 15 (3200) firefox 8.01(2730) ie10pp4 (3820)
dans html5 test ( le score le plus grand est le meilleur) google chorme 15 ( 343 + 13 bonus) firefox 8.01 ( 299 +9 bonus ) ie10pp4 (299+6 bonus)
dans pschedelic ( le score le plus grand est le meilleur) google chrme 15 (279 ) firefox 8.01 ( 46 ) ie10pp4 ( 8305)
j'ai bien aimé faire ses test ; j'attends la beta ie 10 voir l'interface s' il à évolue ou pas rajouter des nouvelles fonctions etc . pour le mois de janvier il y a plein de choses à test ie 10, office 15, windows 8 , windows live 1012 . je suis prét à test tout ca ;-)
Il n'est plus possible de commenter cette actualité